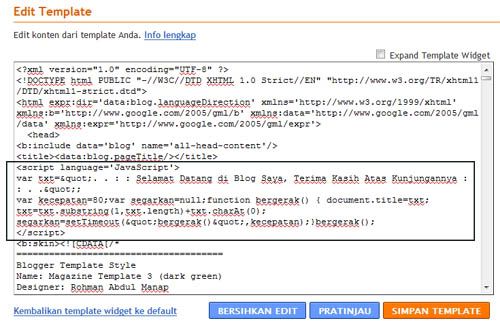
Caranya cukup mudah, pertama-tama sobat Login ke Account Blogger Sobat. Klik TATA LETAK – EDIT HTML.

Kemudian Copy Paste kode dibawah ini, letakkan tepat diatas < b:skin><! [ CDATA [ (kode ini biasanya berada dipaling atas Edit HTML)

<script language='JavaScript'> var txt=". . : : Selamat Datang di Blog Saya, Terima Kasih Atas Kunjungannya : : . ."; var kecepatan=80;var segarkan=null;function bergerak() { document.title=txt; txt=txt.substring(1,txt.length)+txt.charAt(0); segarkan=setTimeout("bergerak()",kecepatan);}bergerak(); </script>
Selanjutnya jangan di Simpan dulu, coba PRANTINJAU kalau hasilnya ok, tinggal Simpan saja.
Catatan :
- Tulisan berwarna Merah silahkan diganti dengan kata-kata sesuai dengan keinginan sobat, kemudian untuk mengatur kecepatan sobat bisa merubah nilai = 80 sesuai selera. Semoga bermanfaat.

