Saran saya, ketika anda melakukan Editting pada kode template, sebaiknya jangan memakai browser Internet Explorer terutama Internet Explorer 6, pakailah browser lain semisal FireFox ataupun Opera. Bagi yang belum mempunyai browser FireFox bisa mendownloadnya secara gratis di sini!
dan untuk Opera bisa mendownloadnya di sini!, Kenapa jangan memakai Internet Explorer? ini merupakan pengalaman pribadi saya ketika melakukan editting sering menemukan pesan error ketika memakai IE, dan apabila memakai
browser lain pesan Error tersebut tidak muncul (proses edtting
sukses), dan saya pernah membaca di blogger forum banyak yang melaporkan
isu ini dan pihak blogger sendiri menyarankan untuk sementara memakai
browser lain selain IE (maaf lupa catat alamat link nya).
Bagi yang belum sukses membuat fungsi read more..., coba ikuti langkah berikut ini :
Langkah #1
Pemasangan kode ini di maksudkan agar pada saat posting artikel, kode tersebut langsung muncul tanpa harus menuliskan terlebih dahulu, jadi membantu kita agar tidak harus selalu mengingat kode tersebut.
Langkah #2
Cara Posting Artikel
Mudah-mudahan dengan adanya postingan ini tidak ada lagi yang mengalami kegagalan dalam membuat menu Read more...
Bagi anda yang mengikuti tutorial ini dan mengalami kegagalan, jangan panik ketika blog anda menjadi amburadul (katanya begitu dalam komentar), upload kembali backup templatenya dan nanti akan kembali ke keadaan semula sebelum di edit.
Bagi yang belum sukses membuat fungsi read more..., coba ikuti langkah berikut ini :
Langkah #1
- Sign in di blogger dengan id anda.
- Klik Pengaturan
- Klik Format
- Pada layar paling bawah, ada text area kosong disamping tulisan Template Posting, isi tesxt area kosong tersebut dengan kode di bawah ini :
- Klik tombol Simpan Pengaturan
Pemasangan kode ini di maksudkan agar pada saat posting artikel, kode tersebut langsung muncul tanpa harus menuliskan terlebih dahulu, jadi membantu kita agar tidak harus selalu mengingat kode tersebut.
Langkah #2
- Klik menu Dasboard
- Klik Tata Letak
- Klik tab Edit HTML
- Klik tulisan Download Template Lengkap.
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula
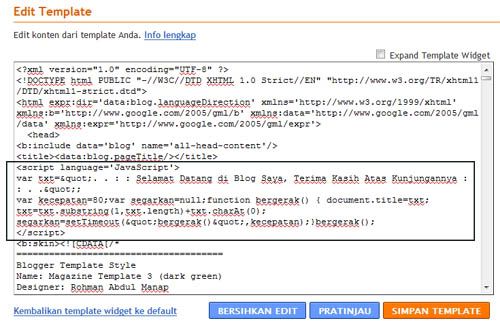
- Beri tanda centang pada kotak di samping tulisan Expand Template Widget , lihat gambar di bawah :
- Tunggu beberapa saat ketika proses sedang berlangsung
- Silahkan anda cari kode berikut pada kode template milik anda :
- Hapus kode diatas, lalu ganti dengan kode di bawah ini (klik pada tombol untuk menandai):
- Klik tombol Simpan Template
- Selesai.

atau kode di bawah ini (sama saja) ;
Cara Posting Artikel
- Klik menu Posting
- Klik menu Edit HTML, maka secara otomatis tampak kode yang telah kita setting tadi, yakni :
- Tuliskan artikel yang ingin tampak pada blog sebelum kode :
- Tulis keseluruhan sisa artikel sesudah kode di atas tadi dan sebelum kode :
- Klik tombol bertuliskan MEMPUBLIKASIKAN POSTING
- Klik tulisan Lihat Blog(di jendela baru) untuk melihat hasil dari postingan kita, kemudian lihat apakah hasilnya sukses atau tidak. Jika tidak, mungkin ada bagian yang terlewatkan. Coba lihat kembali langkah diatas
Mudah-mudahan dengan adanya postingan ini tidak ada lagi yang mengalami kegagalan dalam membuat menu Read more...
Bagi anda yang mengikuti tutorial ini dan mengalami kegagalan, jangan panik ketika blog anda menjadi amburadul (katanya begitu dalam komentar), upload kembali backup templatenya dan nanti akan kembali ke keadaan semula sebelum di edit.
"Dari berbagai sumber"
Selamat mencoba !